Manual Installation¶
After application is installed, a store owner will receive an email with Punchout Cloud credentials. Depending on preferred format selected during onboarding step, the owner will receive cXML or OCI credentials and punchout URL.
Punchout Session¶
A Punchout Session is a buyer session established by an eProcurement system (See: Supported Platforms) or our punchout simulator.
Shopping Cart¶
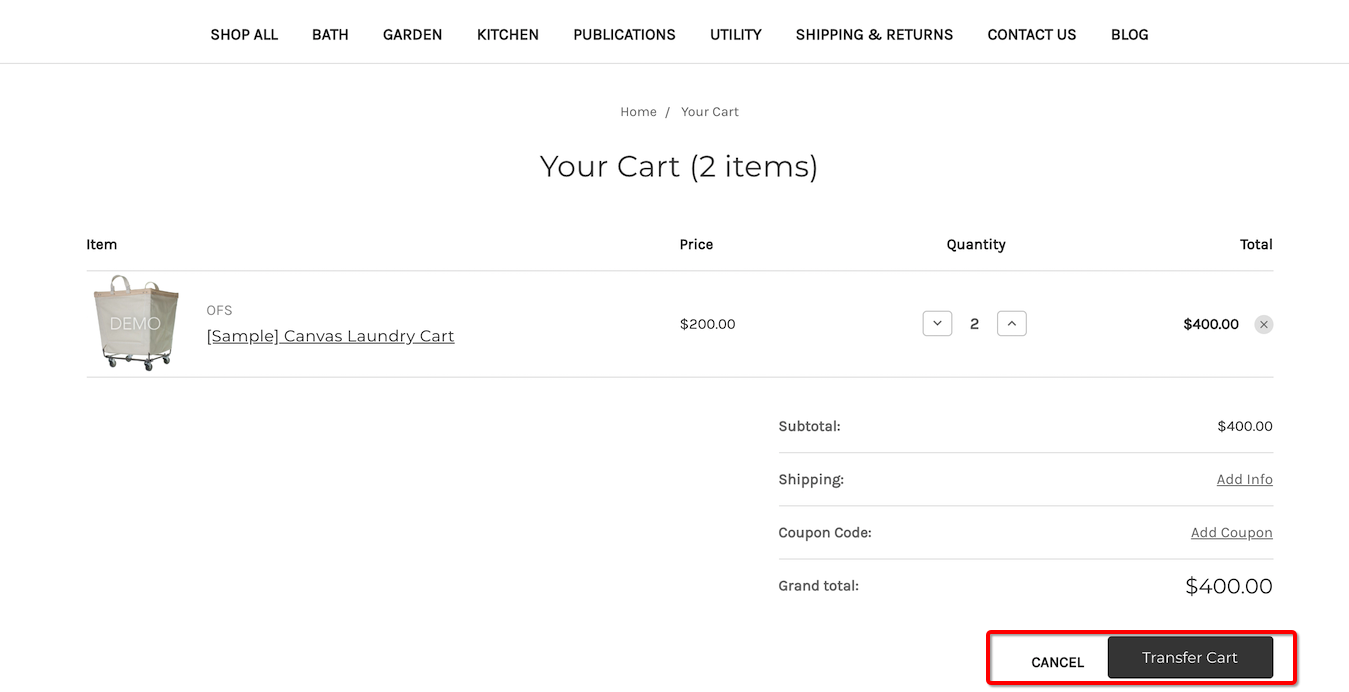
Once the buyer has visited the BigCommerce store in a Punchout Session, the user should see new Shopping Cart buttons labeled Cancel and Transfer Cart. If these button don't appear - it can be troubleshooted using Session Test, Theme Customization or Customization Config.

Session Test¶
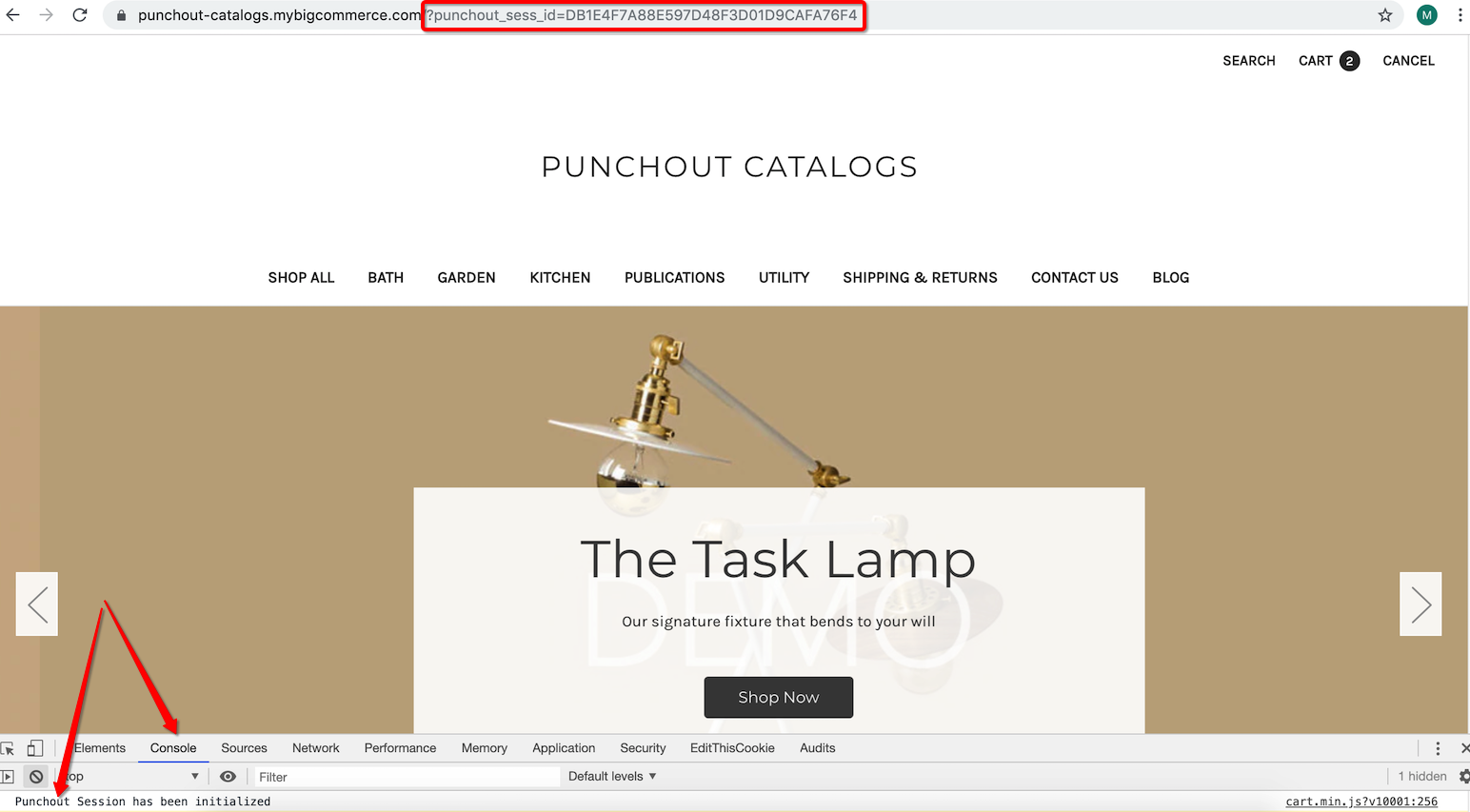
To confirm a successful Punchout Cloud integration, we can simulate a session and check if the application is working correctly. In order to test, open a new window in your browser and open inspector console, then enter URL: https://your_bigcommerce_store.mybigcommerce.com/?punchout_sess_id=12345678901234567890123456789012
Where punchout_sess_id is simple string, consists from 32 symbols.
If Punchout Session has been successful, you’ll expect to see the Punchout Session has initialized message in Console:

If this message does not appear - it is required to follow Theme Customization section.
Theme Customization¶
If punchout_sess_id does not trigger the Punchout Session and no message has been initialized message in Console, you need to verify if Punchout Cloud integration has been complete successfully.
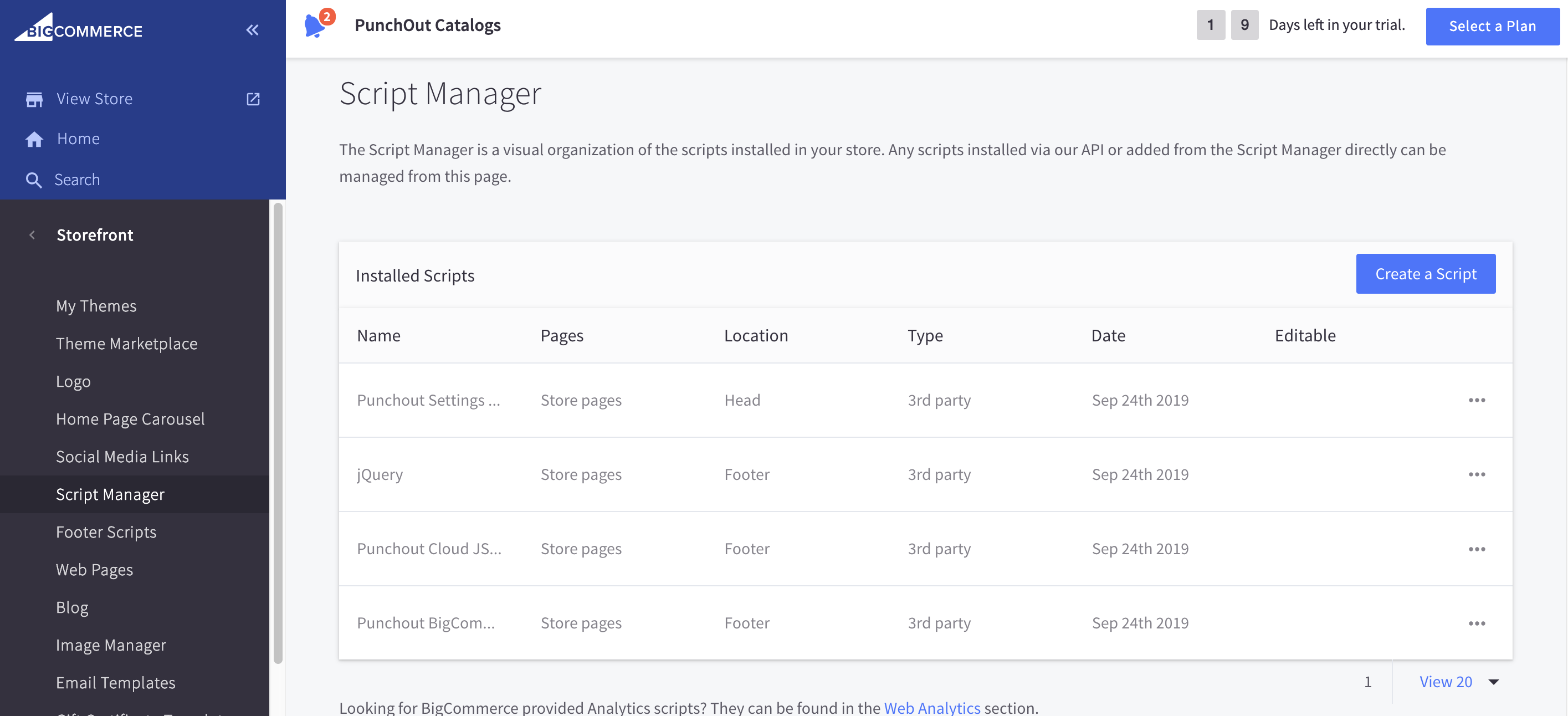
First, review the Script Manager and verify the following four scripts have been added.

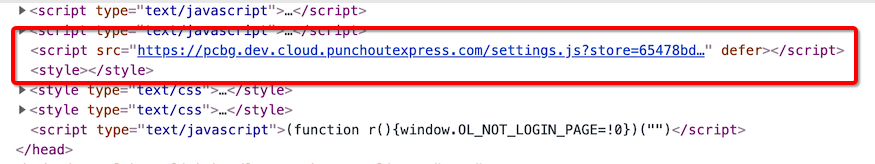
If the scripts are there, review the actual HTML and verify this script is in the head.

Then also verify these three scripts are in the footer.

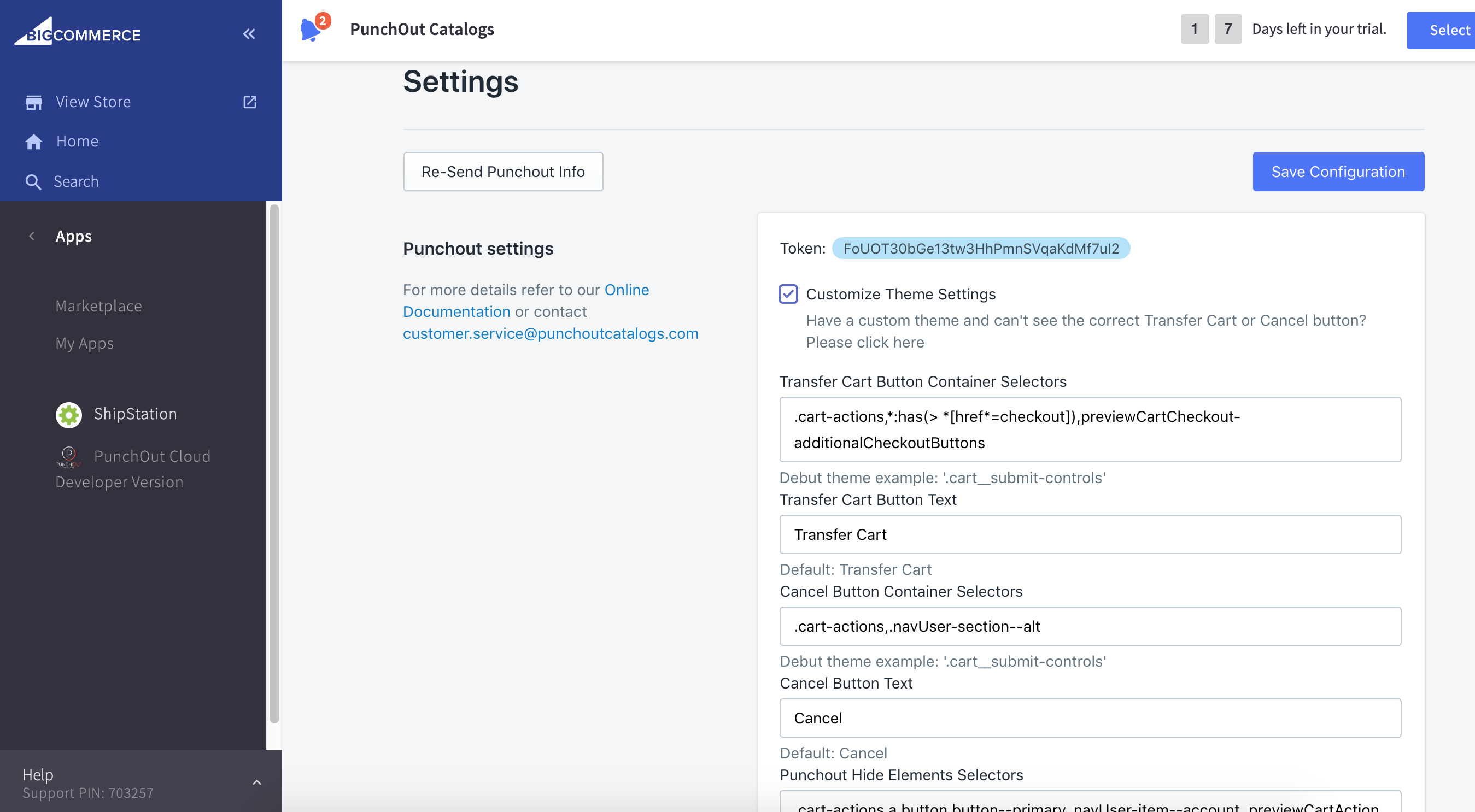
Customization Config¶
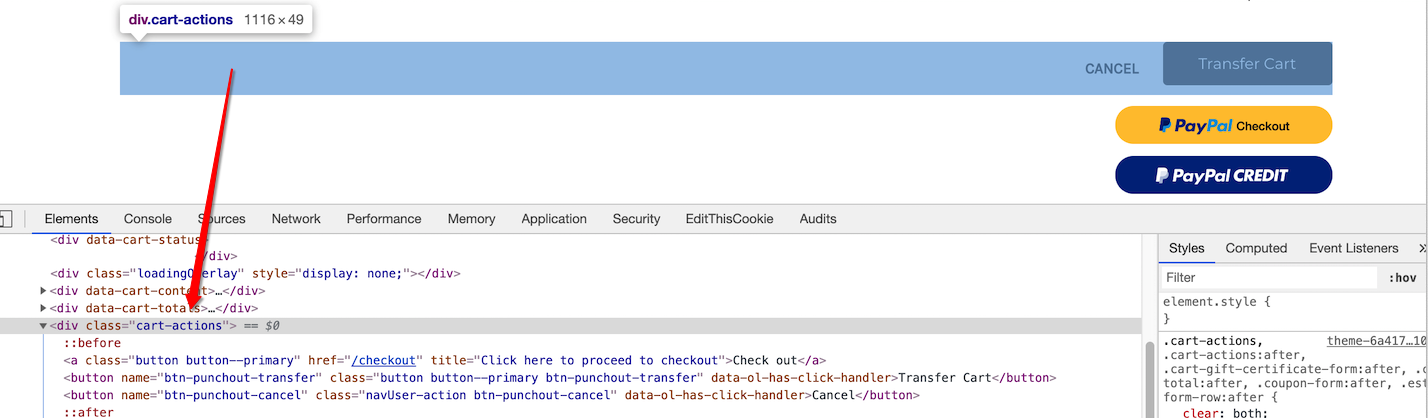
By default, the punchout application for BigCommerce provides support for the default Cornerstone Light theme. If you are using a custom theme and don't see Cancel and Transfer Cart buttons when in a Punchout Session, then need to update Transfer Cart Button Container Selectors and Cancel Button Container Selectors. You’ll need to hide some elements in Punchout Session, then need to edit Punchout Hide Elements Selectors additionally. Here Element Container is a usual JS/HTML xPath to a target HTML container, where is expected to place new buttons.

Take a look at an example of how to get a Container Selector using Chrome browser and it's embedded Element/Html Inspector.